Blog Archive 3
Hai, bloggers. Selamat Pagi .Dah mandi ke belum ni?

Saya dah mandi. Wanginyaa. Hehee *tak salah kan puji diri sendiri. Jangan bash saya #budakbarubelajar
Kali ni saya akan buat tuto blog archive yang ketiga. Yang ni lagi menarik lah dari sebelum ni.
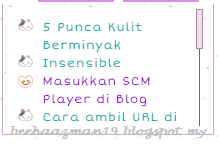
Nak tengok contoh?? Say this NAK ENGOK tiga kali dengan suara macam baby. Agak2 korang gelak tak dengan diri sendiri. Beeha yang suruh ni pun boleh imagine macam mana laa gaknya suara macam baby yg korang buat tu. Hahaaa *gelak jahat

bila cursor menyentuh, icon di sebelah akan berubah
1. Sign In ---> Dashboard ---> Template ---> Edit Template HTML
2. Use Ctrl+F to find this code </style>
3. Then, copy this code.
div.beeha{
-webkit-transition:All 0.4s ease ;
-moz-transition:All 0.4s ease ;
-o-transition:All 0.4s ease ;
background:url(URL ICON) ;
color:#555;
background-repeat:no-repeat;
background-size:15px;
padding-left:25px;
line-height:18px;
}
div.beeha:hover{
background:url(URL ICON);
background-repeat:no-repeat;
padding-left:25px;
background-size:15px;
line-height:18px;
color:#666;
}
4. Paste this code above </style> .
5. Next, copy this code.
<div style="border:1px solid #efefef;background:#fff; width:188px; overflow-x:hidden; overflow-y:scroll;padding:5px; height:100px;text-align:left; ">
<bloggerpreviousitems>
<a href="<$BlogItemPermalinkURL$>">
<div class="beeha"><$BlogPreviousItemTitle$></div>
</a>
</BloggerPreviousItems>
</div></div>
6. Paste it dekat bahagian sidebar Edit HTML korang.
7. Preview and save it. Done.
Note :
Red : Color code. You can adjust it with the color code that you want. Click COLOR to find the code.
Purple : Adjust width or height.
Thanks for reading this tutorial. Hopefully it will help you olls. Please leave at least one comment for me. Hehee. See you for the next tuto.


2 Comments
Assalamualaikum sis Beeha. Thanks. i'll try :) Thanks
ReplyDeleteTq for sharing this tuto.. lama dah cari, at last jumpa jgak..
ReplyDeleteFeel free to leave your comment here. Thank you. ;)